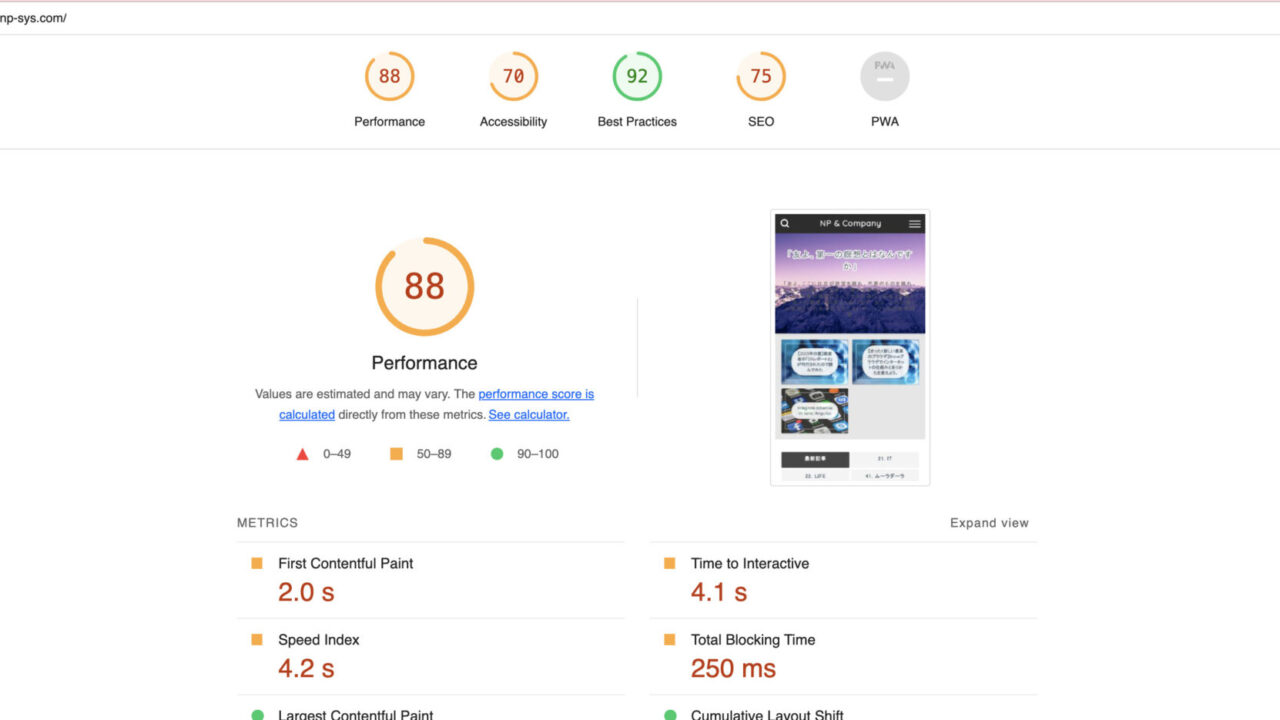
サイトの表示があまりにも遅いので原因を調べたところ、Adsenseの読み込みでかなり時間がかかっているようでした。非同期で読み込むようにするとかなり改善したのでその方法です。
以前は、Headerに下記のスニペットを追加していました。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-251290321*******"
crossorigin="anonymous">
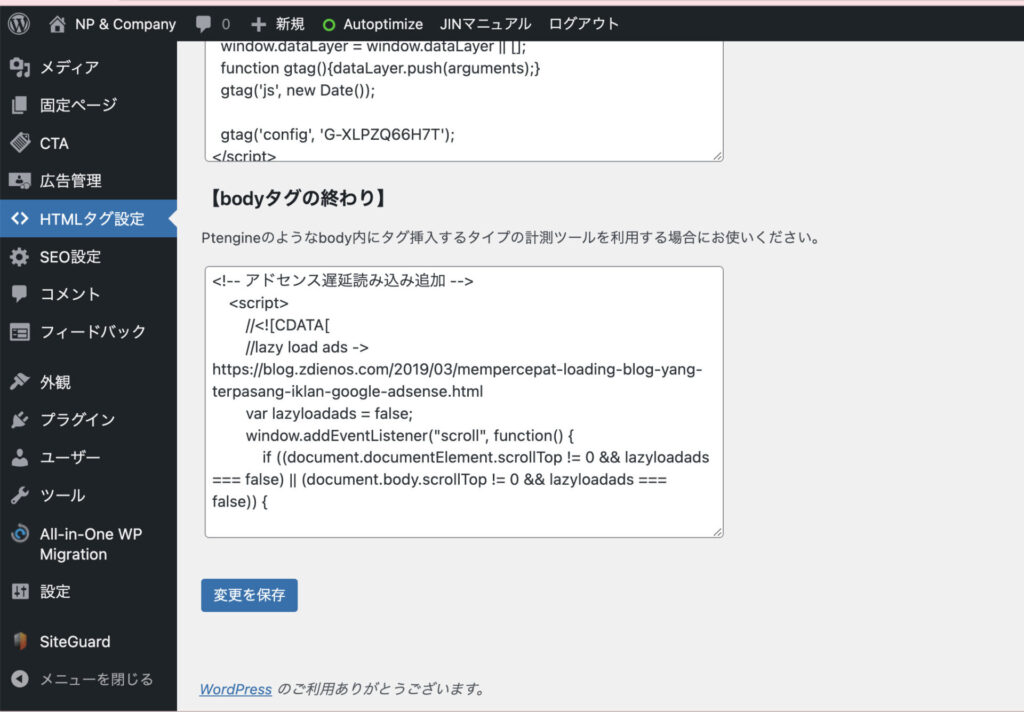
</script>ところがこれだとめちゃくちゃサイトが重くなります。そこで、アドセンスの遅延読み込みをBodyタグの終わりに追加します。
<!-- アドセンス遅延読み込み追加 -->
<script>
//<![CDATA[
//lazy load ads -> https://blog.zdienos.com/2019/03/mempercepat-loading-blog-yang-terpasang-iklan-google-adsense.html
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-25129032*********';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
<!-- アドセンス遅延読み込み追加 ここまで-->このように設定します。

こちらのサイトを参考にしました。